In this article, I will explain how to use Progress Bar control in Windows.Forms applications. Progress Bar control is an important control; many applications need to include progress bar control in them. Designing a Progress Bar in Windows.Forms application is simple and it can be used in the application. Follow the steps given below to create a Progress Bar.
Step 1
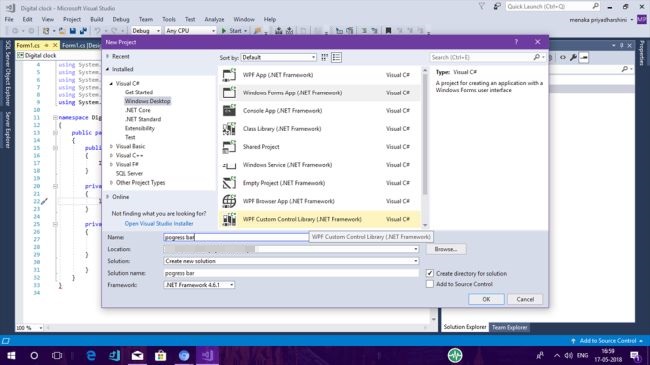
Open Visual Studio 2017--->NewProject--->Windows.Forms application and name it Progress Bar.

Step 2
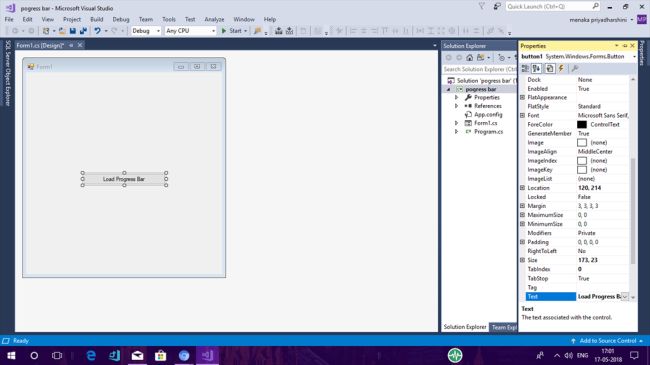
From the toolbox, drag and drop the button control into the form and right click on the button. Select property. Here, you can change the text, font, and the name of the button. In my Project, I changed the text of the button to "Load Progress Bar".

Step 3
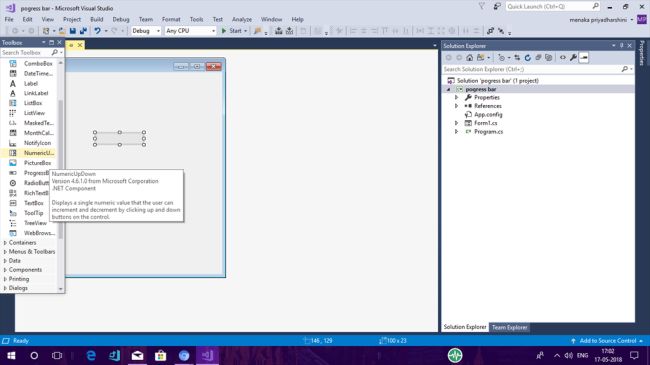
Now, drag and drop the Progress Bar from the Toolbox to Windows.Forms in Visual Studio. Right-click on the progress bar and select property. Here also, you can change the text, font, and name of the Progress Bar. Progress bar is a control that applications use to indicate the progress of a lengthy operation, such as calculating the result, downloading a large file from the web etc. Progress Bar control is used whenever an operation takes more than a short period of time. The maximum and minimum properties define the range of values to represent the progress of a task.

Step 4
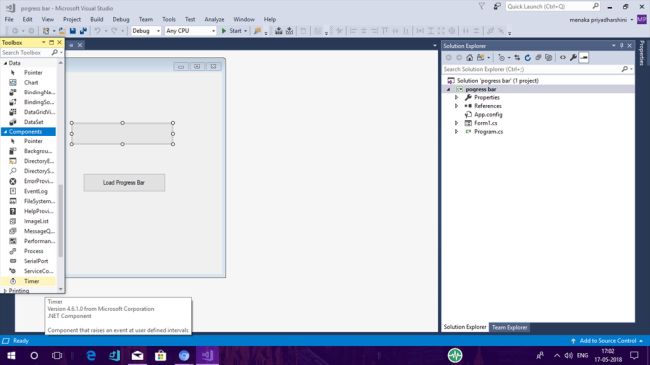
Now, drag and drop the timer control from the toolbox to the Windows.Forms in Visual Studio. The detailed function of Timer control is already explained in my previous article.

Step 5
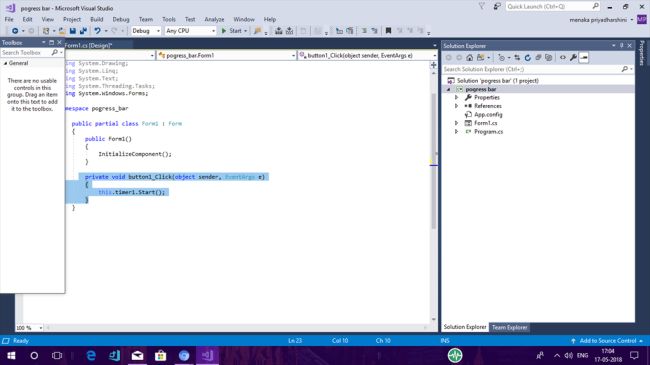
Now, it's time to code. Follow the code given below in the screenshot for the Button-Click event.

Step 6
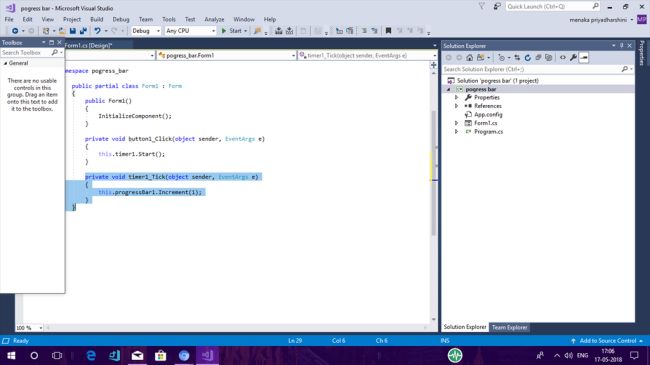
Now, follow the code given below in the screenshot for the timer click event. A progress bar control is used to display the progress of some activity. I have added a timer control to the form and on the timer tick event handler, I increment the value of the progress bar.

Output
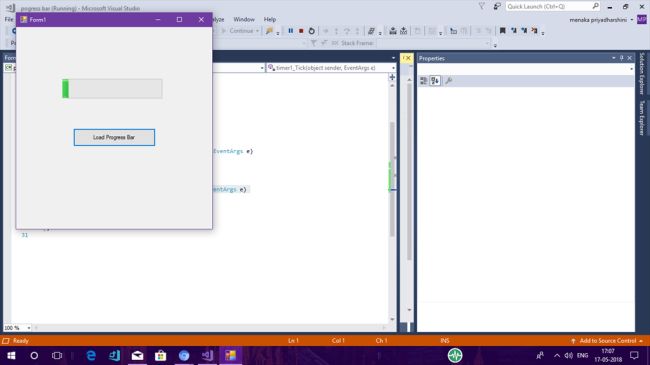
Compile and run the project. The final output of the project obtained is as given below in the screenshot. As the "Load Progress bar" button is pressed, the progress bar starts to display the progress.

Summary
Hope you all understand the working of a progress bar. In case of any problem or error, please feel free to comment down below. In my next article, I will explain how to install NuGet Packages and work with Circular progress bar control in Windows.Forms application.