Like other CMS platforms, Drupal allows us to create custom themes and templates. In this tutorial, you’re going to learn how to create a new theme and defining or configuring a theme in Drupal 7.
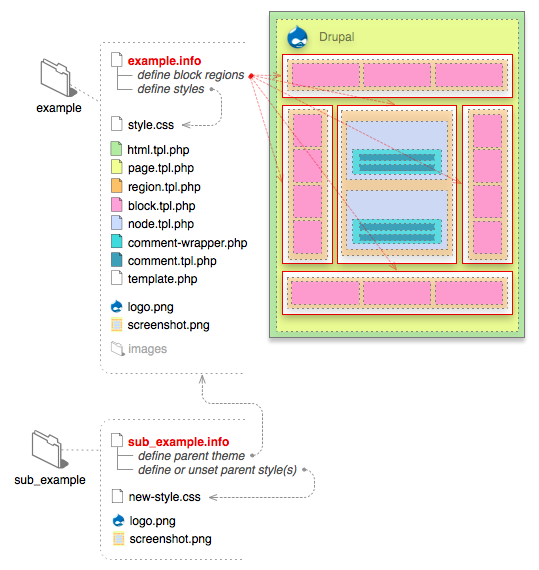
Theme Structure
To define a new theme in Drupal 7, you need to create folders and files according to Drupal’s rule.

So, we start by create the following folders:
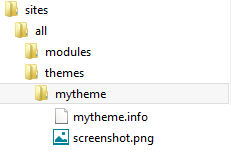
Go to root folder of Drupal > Sites > All > Theme and create theme folders as below:
- mytheme is the folder that contains themes and can be renamed to your theme’s name.
- mytheme.info is file used to define theme name, version, core ,css, javascript.
- screenshot.png is thumbnail of theme, which is showed in theme management section.

Defining theme using .info file
The .info file is a static text file for defining and configuring a theme. Each line in the .info file is a key-value pair with the key on the left and the value on the right, with an “equals sign” between them (eg: name = my_theme ).
Now, open mytheme.info and start defining:
Theme name (required):
name = mytheme
Description:
description = tutorialdrupal.com how to create and define drupal theme
Theme version
version = 0.1
Core drupal
core = 7.x
Engine
engine = phptemplate
Screenshot
screenshot = screenshot.png
After finishing, we will have a new .info file like this:
name = mytheme
description = tutorialdrupal.com how to create and define drupal theme
version = 0.1
core = 7.x
engine = phptemplate
screenshot = screenshot.png
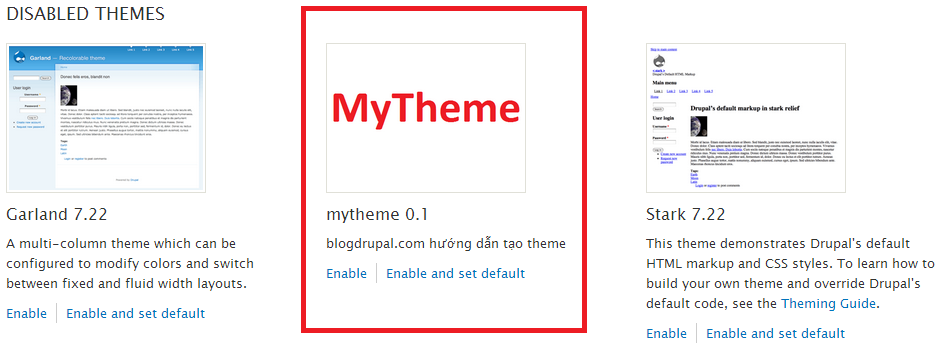
Now save the file, go to theme management section, you will see the new theme you’ve just created:

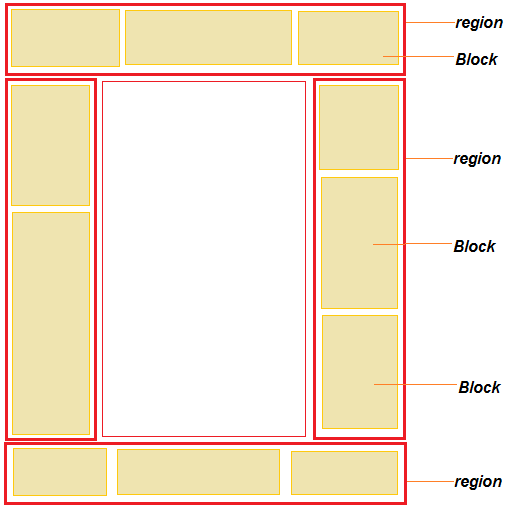
Defining Drupal website’s regions
Region is section for showing Drupal website’s blocks. Regions are defined as follows:
regions[header] = Header
regions[highlighted] = Highlighted
regions[help] = Help
regions[content] = Content
regions[sidebar_first] = Left sidebar
regions[sidebar_second] = Right sidebar
regions[footer] = Footer

After you’re done, save the file and click on “enable and set default” to set this theme as default theme. Now go to Structure -> Block, you will see the new defined regions:
1. Include css file
stylesheets[all][] = style.css
stylesheets[print][] = print.css
2. Include javascript file
scripts[] = myscript.js
So, you’ve just created a new theme in Drupal 7. It's not a difficult task, right?
Drupal CMS with Free ASP.NET Hosting
Try our Drupal CMS with Free ASP.NET Hosting today and your account will be setup soon! You can also take advantage of our Windows & ASP.NET Hosting support with Unlimited Domain, Unlimited Bandwidth, Unlimited Disk Space, etc. You will not be charged a cent for trying our service for the next 3 days. Once your trial period is complete, you decide whether you'd like to continue.