In this tutorial, I will tell you how to build one page layout in Joomla using SP Page Builder. Many templates customized can be used as One Page layout, not only those which were created expressly for this purpose. In general what may be surprising for you don't even need any module position expect maybe top menu, all new positions you can create using only SP Page Builder and each Joomla subpage can use different layout. This Joomla! extension designed for you to help you create your own one subpage masterpiece with many modern trendy features in-build. One of them is an intelligent responsive design that changes it's display depending on the size of the screen your visitor is viewing your site with.

Step 1
First step is almost this same, you have to install SP Page Builder component (Basic or Pro version), you can go to http://www.joomshaper.com/page-builder/
Step 2
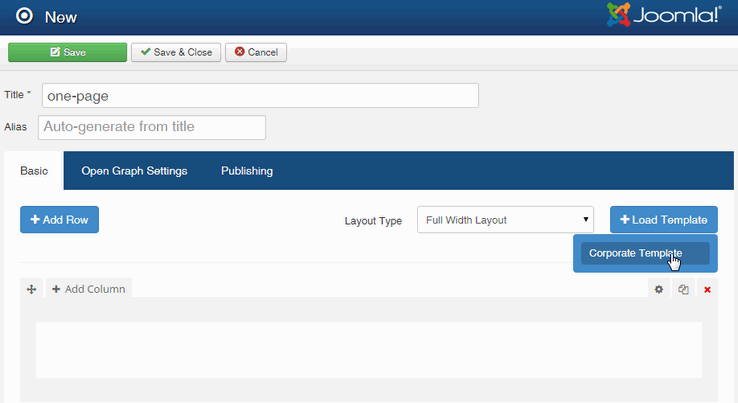
Inside PB component click "New" button to create a new page view. Input name, for example "onepage". Now for example you can install template layout called "Full Width Layout" which can show you how it works.

While building PB we kept in mind User Experience and customizability. As a result it is easy to navigate and to customize appearance of used elements.
Step 3
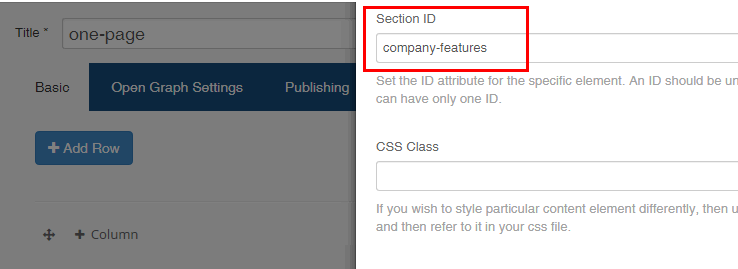
Each row has under "gear" icon settings also there you will find "Section ID" field - where you can set the ID attribute for the specific element. An ID should be unique within a page if you want use it later for OnePage purposes. Knowing this you can easily add new rows with selected addons and use unique ID name for each of them, for example: company-features, our-services, our-clients, address-map.

More generally, design requires making many choices, including colors, fonts, and images; we leave selecting these variables to future work.
Step 4
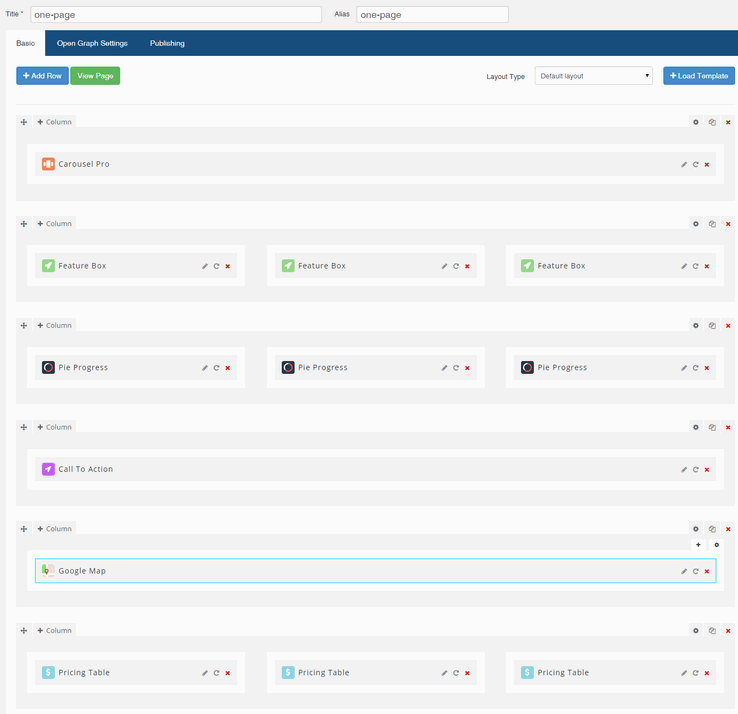
After it will allows you to use #company-features menu links in Menu Manager for your sub-menu module. Right now focus on adding different add-ons to your layout with real content if you have it.

Step 5
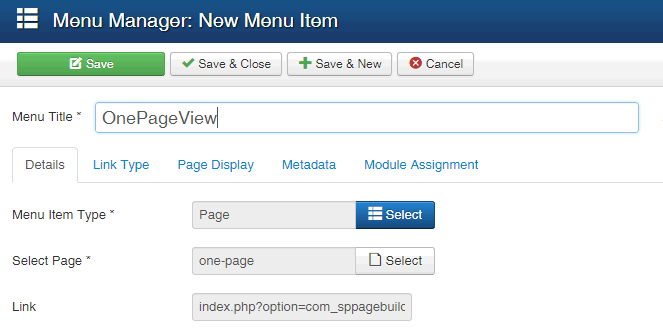
Save new page layout, and go to Menu Manager -> New Menu Item -> Menu Item Type -> SP Page Builder -> Page and choose your created before layout, in my case it was "one-page".

It means that under this menu item you will have page which you created in SP Page Builder few moments ago.
Step 6
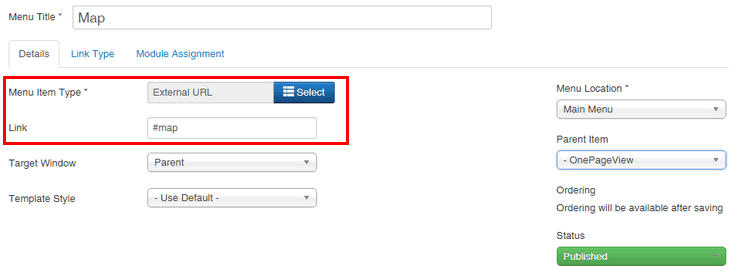
Now using # before ID name you can add menu lub sub-menu links. Don't forget that they are only local links in single page view.

Remember, the component offers here only basic styles - so if you need more polished and beautiful final result you have to use your own css styles and class'es in rows. Happy designing!
HostForLIFE.eu Joomla 3.4 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.