In this article, I'll show you some Visual Studio features that have greatly boosted developers' efficiency and productivity in their day-to-day development.

Introduction
Visual Studio is an IDE made by Microsoft and used for different types of software development such as computer programs, websites, web apps, web services, and mobile apps. It is used by many developers all over the world every day. It's a fantastic tool with lots of important features that will make the life of a developer much simpler.
Visual Studio supports 36 different programming languages. Several well-known languages that are supported by Visual Studio are C#, F#, Visual Basics, C, C++, Python, JavaScript, etc.
Let’s see how we can speed up development work with some Visual Studio built-in features.
1. Code Snippets
The Code snippets are pre-written templates that enable us to write code for our project more quickly. That can be inserted in a code file using a context menu command or a combination of hotkeys. It is used to add repeating code patterns, such as properties, loops, or conditional statements. Visual Studio has a lot of inbuilt code snippets. We are going to show a few of them which are often used while programming.
Snippets for Properties
To add an auto-implemented property, we have to type the prop key and then press TAB key twice. That will generate the following.
The TAB key is used to switch between fields, EX: If we want to jump from TYPE to MyProperty or Vice versa, then we can use the TAB key.
Then we can change “TYPE” and "MyProperty":
public string Name { get; set; }
Similarly, if we want to add a full property along with its private variable, we can type propfull.
Other useful Code snippets or shortcuts. Please remember, you have to type <Snippet> TAB + TAB (hit the Tab key twice) to generate code templates.
| if |
Generate if statement |
| else |
Generate else statement |
| try |
Generate try and catch statement |
| tryf |
Generate try and finally statement |
| for |
Generates a for loop |
| foreach |
Generates a foreach loop |
| cw |
Generate Console.WriteLine() statement |
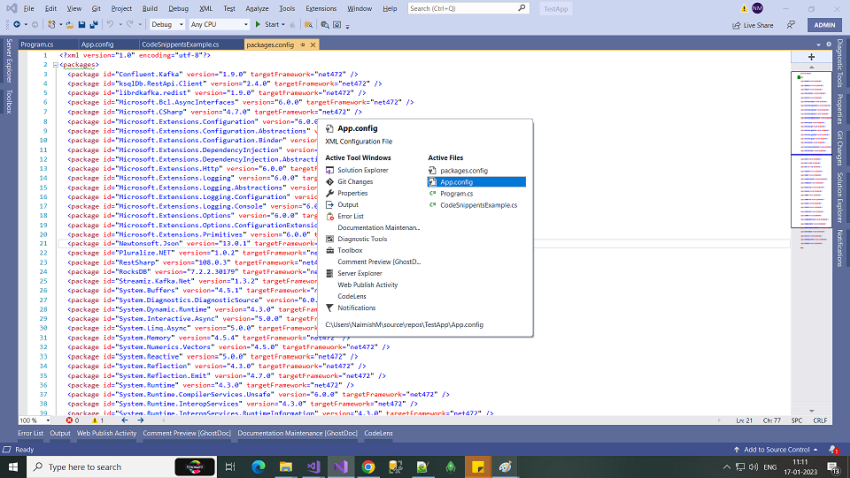
In Visual Studio, there are numerous built-in code snippets, You can find them all by pressing CTRL+K+X. As shown below image.

2. Code Editor Split
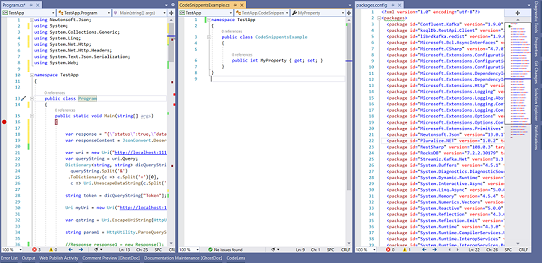
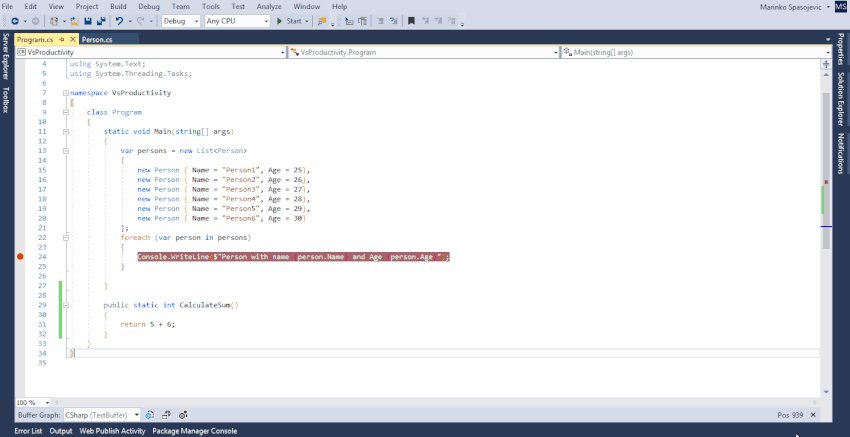
We can split the code editor vertically or horizontally. This is quite helpful If we need to simultaneously edit several related file's code at the same time. To add a new vertical tab group. Open the file in the editor and use the keyboard shortcut Alt + W, V. It will open the file like below.

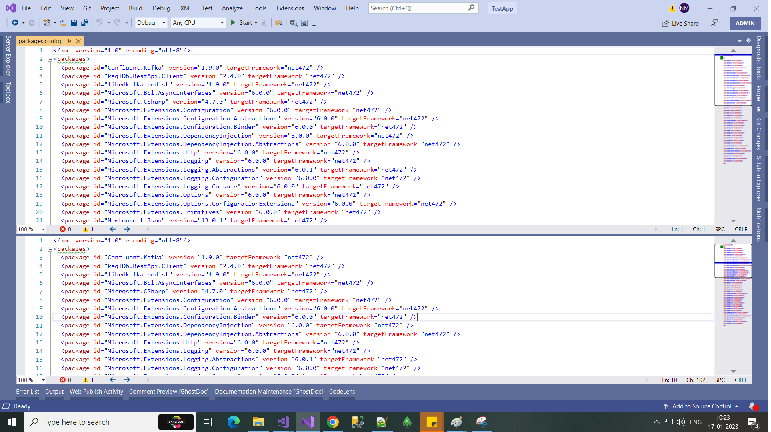
We can spit files horizontally too. It is useful when we need to compare the same file content, To spit files horizontally use Menu Window ⇾ Split option.

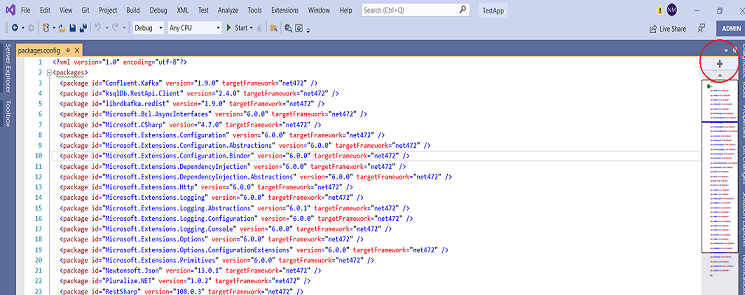
Or You simply use the small drag arrows icon in the top right corner of your file window, as shown in the following screenshots.

The result will be.

3. Navigation Through the Active Windows and Tabs
To navigate between the active windows in VS. We are using the mouse to go from one window to another.
But, while doing coding, we want to quickly complete any side tasks without taking our hands off the keyboard. Therefore, we can use the CTRL+TAB combination rather than a mouse. Then, using the arrow keys, we can choose the necessary active window:

We can navigate through the active tabs in the same way that we do with the active windows. So for that, we need to press the CTRL+TAB keys and navigate with arrow keys. If we don't want to use the arrow key, then we just press the TAB key to navigate through the active tabs.
The same result can also be obtained by using CTRL+F6 or, for reverse navigation, use CTRL+SHIFT+F6.
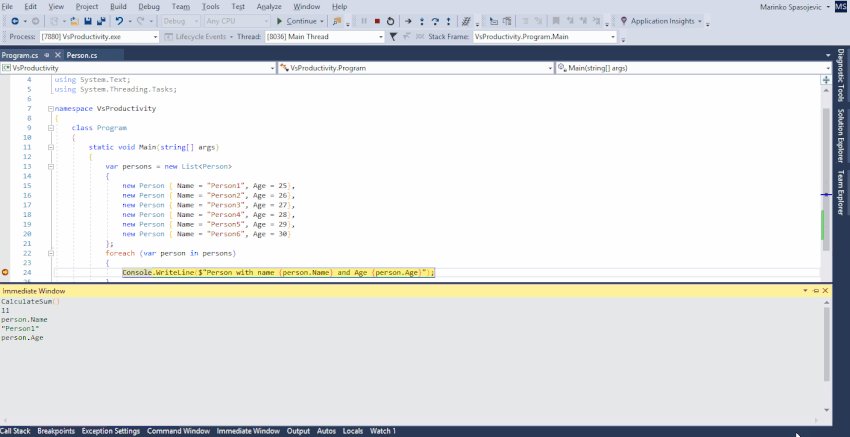
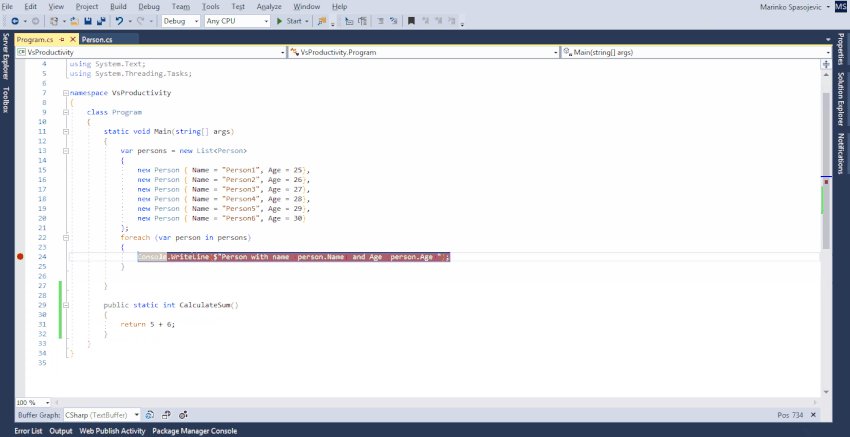
4. Immediate Window
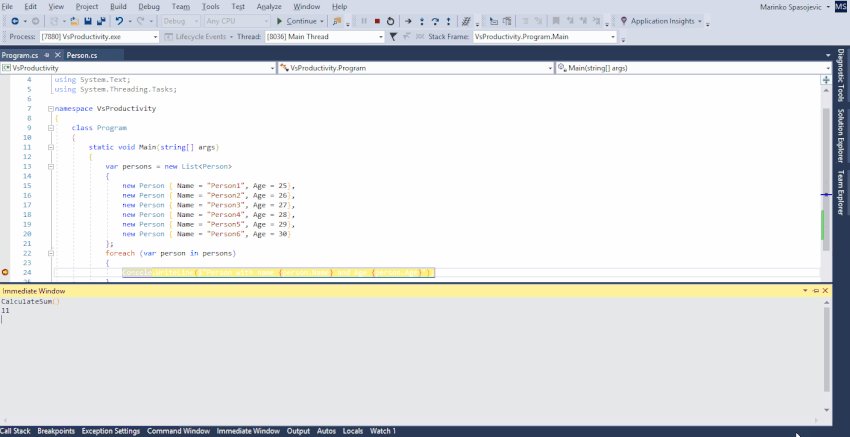
The Immediate window is used to debug and evaluate expressions, execute statements, and print variable values. It allows you to enter expressions to be evaluated or executed by the development language during debugging. We can write additional code that can add to or alter the current code execution.
To display the Immediate window, open a project, and then choose Debug > Windows > Immediate or press Ctrl+Alt+I.

5. Shortcuts
There are a huge number of keyboard shortcuts available in Visual Studio that let you do everything from code navigation to code generation, refactoring, debugging, and more. The most effective method for enhancing Visual Studio productivity and accelerating the coding process is to use keyboard shortcuts.