January 30, 2020 11:26 by
 Peter
PeterToday, I'm gonna tell you how to create an image style programatically from Drupal Module. You can use this in a .install file to create the needed image style when the module is installed.
The code below will allow you to create an image style from within a module programatically:
<?php
$style = image_style_save(array('name' => 'avatar'));
$effect = array(
'name' => 'image_scale',
'data' => array(
'width' => 64,
'height' => 64,
'upscale' => TRUE,
),
'isid' => $style['isid'],
);
image_effect_save($effect);
?>
This code below shows how to remove the image style:
<?php
image_style_delete(image_style_load('avatar'));
?>
Hope this will works for you.
Drupal CMS with Free ASP.NET Hosting
Try our Drupal CMS with Free ASP.NET Hosting today and your account will be setup soon! You can also take advantage of our Windows & ASP.NET Hosting support with Unlimited Domain, Unlimited Bandwidth, Unlimited Disk Space, etc. You will not be charged a cent for trying our service for the next 3 days. Once your trial period is complete, you decide whether you'd like to continue.


January 21, 2020 11:25 by
 Peter
PeterjQuery may be a powerful JavaScript library that permits you to call ASP.NET page method directly without any postback. you can call page method while not involving ScriptManager at all.

Creating page method:
First we've got to make page method, it ought to be declared as static with the [WebMethod] attribute. [WebMethod]
public static string GetDate()
{
return DateTime.Now.ToString();
}
jQuery.ajax method:
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Default.aspx/MethodName",
data: "{}",
dataType: "json",
success: function (msg) {
//do something
}
});
Type: the type of request the type ("POST" or "GET")
URL: A string containing the URL to that the request is sent.
ContentType: By default we've got to use "application/x-www-form-urlencoded; charset=UTF-8", when we sending information to server we've got to use this content type, that is okay for many cases.
Data: data send to be server, if data isn't a string it’ll be converted to query string.
DataType: the type of data that you are expecting back from the server.
Source code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery AJAX call</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// Add the page method call as an onclick handler for the div.
$('#btnGetTime').click(function () {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Default.aspx/GetDate",
data: "{}",
dataType: "json",
success: function (msg) {
alert('Current Time is ' + msg.d);
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="btnGetTime" value="Get Time" />
</div>
</form>
</body>
</html>
C# code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string GetDate()
{
return DateTime.Now.ToString();
}
}
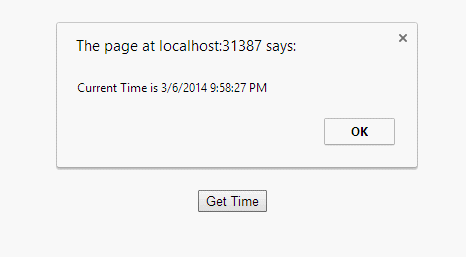
Output:

HostForLIFE.eu AJAX Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.