Google offers the Firebase Console for free hosting of your Angular application. With Firebase, you can create and expand popular apps and games that users like. endorsed by Google and relied upon by millions of companies worldwide.

Login to firebase with your google account.
https://firebase.google.com

Create Angular 17 Application using Angular CLI

As of today (May 5th, 2024) Angular 17.3.6 is the latest version.
We can upgrade our Angular CLI to latest version.
C:\Users\peter>npm install @angular/cli -g

We can upgrade the npm also
npm install -g [email protected]
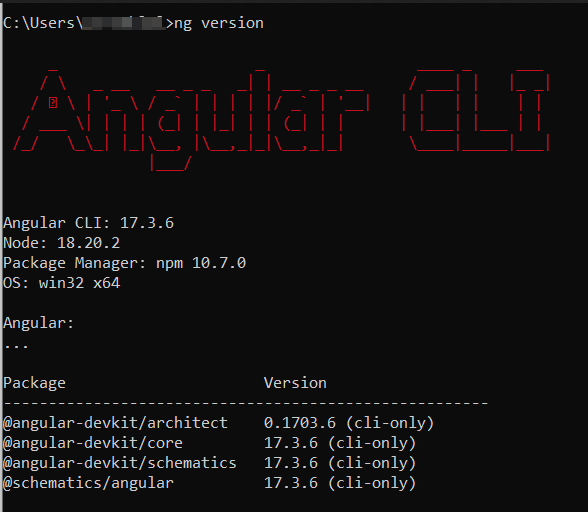
We can check the Angular CLI version now.

We can create an Angular application now.
D:\Work\Angular\001>ng new AngularGlobe
After installing the packaging, we can go to the application in Visual Studio Code by Microsoft.
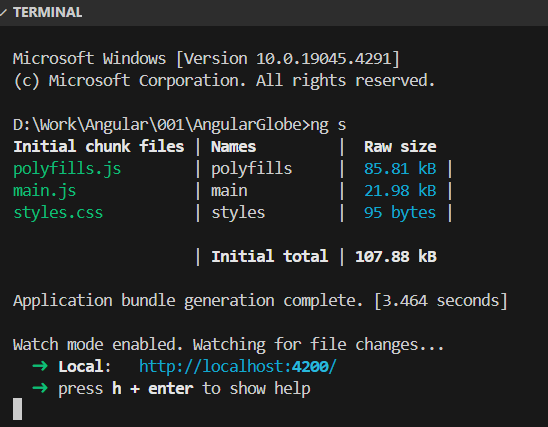
We can run the angular application by below command.
ng serve

We can add our globe image in app.component.html file with a small style class in app.component.css as well.
app.component.html
<h1>
<img src="../assets/Our_Moon_Phases_and_Eclipses.gif" class="center">
</h1>
<p class="center">
<a href="https://www.esa.int/" target="_blank">Image Courtesy : THE EUROPEAN SPACE AGENCY</a>
</p>
app.component.css
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}
Login Firebase Console with Google account.
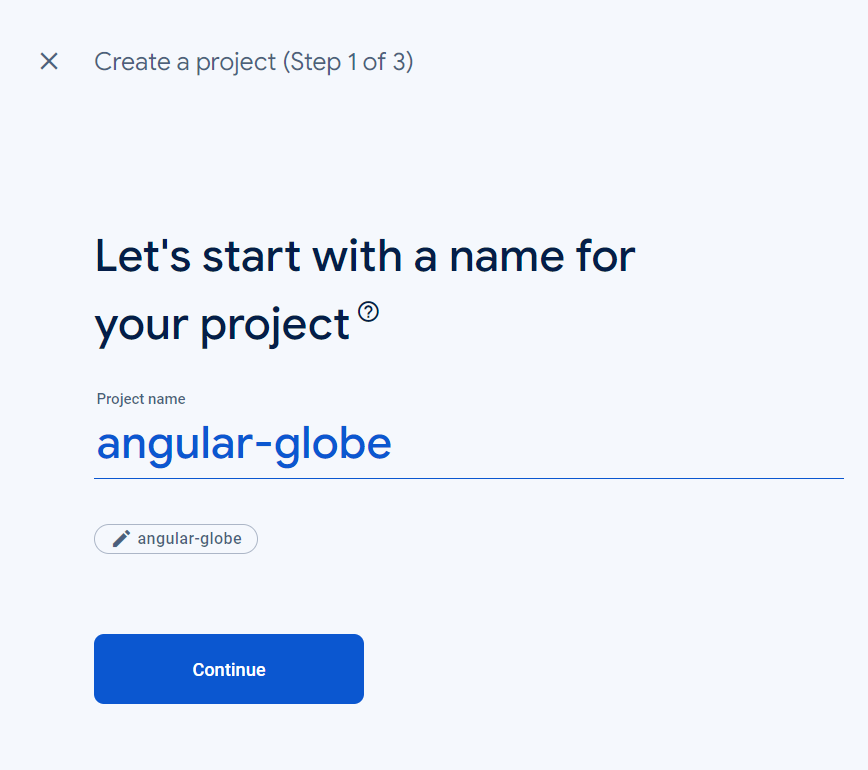
We can give a name to our Angular project.

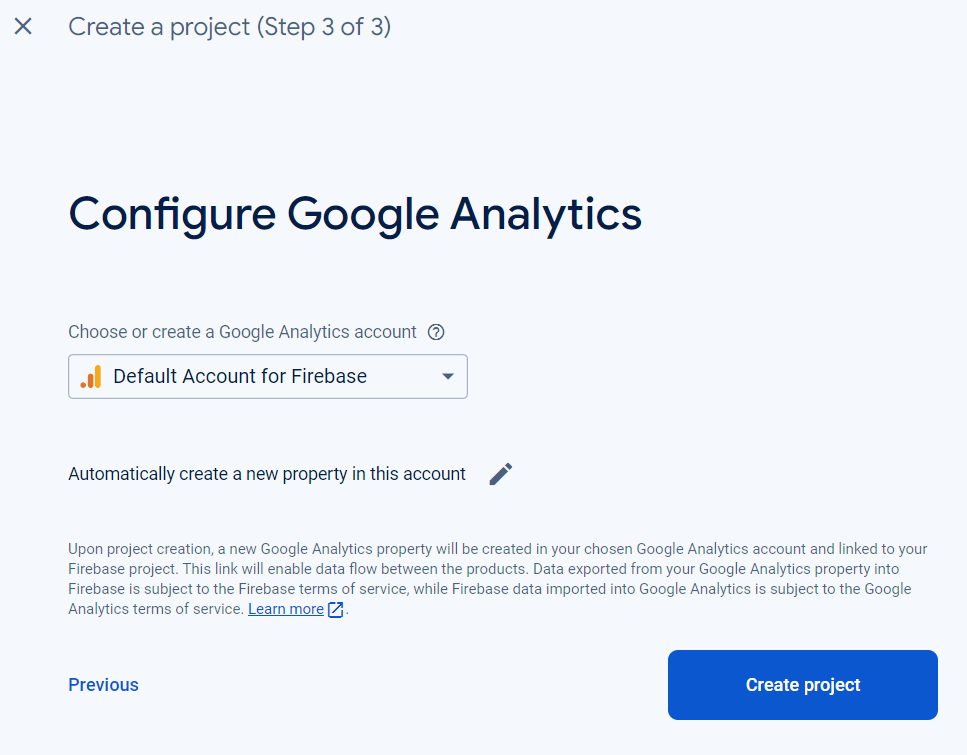
Configure google analytics.

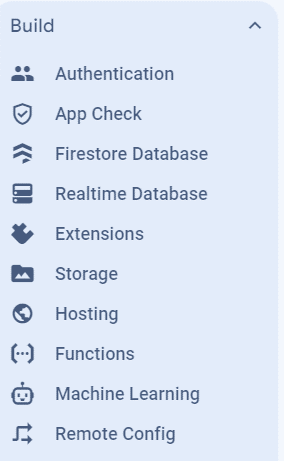
Various options available in Firebase. You can explore each feature.

We can focus on Hosting options.
We have to install firebase-tools
npm install -g firebase-tools
firebase login
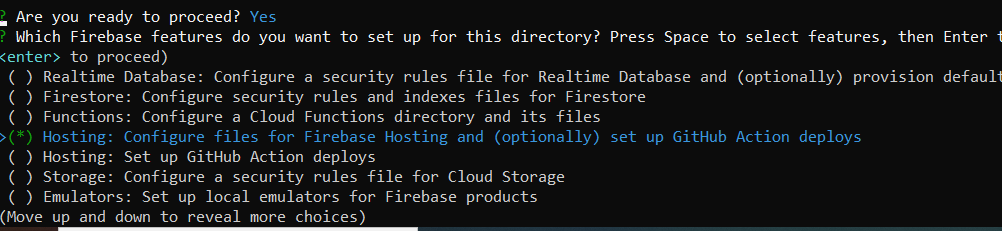
Proceed Yes

You can select the hosting option with space bar.
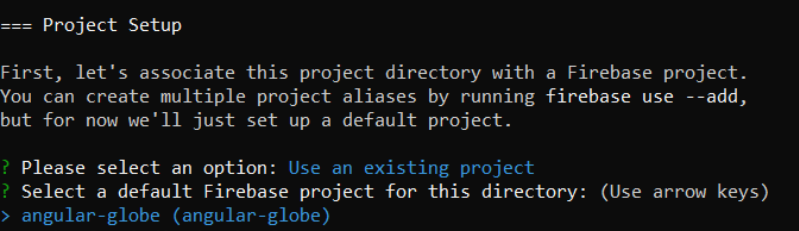
We have already created a project in Firebase.
Please select the project with existing project option.

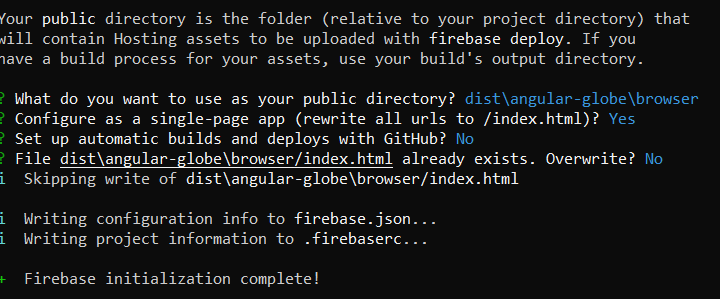
Now we must select the build folder.
Before selecting the build folder we can build our project using below command.
ng build
Now we have choose the build folder.

NB: The deployment path has been modified by the Angular team to dist\<project name>\browser.
This allows us to deploy the application at this time.
Firebase Deploy
Application is deployed to https://angular-globe.web.app
If needed, you can purchase a domain from GoDaddy or BlueHost and link with Firebase free domain.