This article describes how to use AngularJS to dynamically alter the style in a variety of ways.

Three distinct methods for dynamic style changes are offered by AngularJS. People are constantly looking for ways to dynamically update their style, and AngularJS can help them in three different ways.
Step 1: You must first add an external Angular.js file to your application. You can do this by downloading my source code, visiting the official AngularJS website, or by clicking this link: ANGULARJS.
<head runat="server">
<title></title>
<script src="angular.min.js"></script>
</head>
Step 2. Now I will create some simple CSS classes to be applied dynamically, or you can say at runtime.
<style>
.changeColor {
color: blue;
}
.changeSize {
font-size: 30px;
}
.italic {
font-style: italic;
}
</style>
Here I have created three classes, namely changeColor, changeSize, and italic. The first CSS Class is used for changing the color of the text to Blue, the second is for changing the text size and the last one is for making the Text Italic.
Now we have created the classes to be applied, we need to work on the ViewModel or design part of our application where simple coding needs to be done to apply the change in CSS.
First Method
In the first method, objects of the classes are created that are called using the ng-model, let's see this by implementing it in our application as in the following.
<p ng-class="{changeColor: Color, changeSize: Size, italic: Italic}">
Changes Will be Seen in Me
</p>
<input type="checkbox" ng-model="Color"> Change Color (apply "changeColor" class)<br>
<input type="checkbox" ng-model="Size"> Change Size (apply "changeSize" class)<br>
<input type="checkbox" ng-model="Italic"> Make it Italic (apply "italic" class)
Here I have applied the CSS to a <p> Tag, and classes are applied using the ng-class directive, here in the ng-class you can see that I have created an object of each class such as for changeColor, "Color" is created.
After this I applied the binding using the ng-model, I created three checkboxes and in each checkbox ng-model is applied, each ng-model provides the binding using the objects created in the ng-class.
So, If we check the first checkbox then the color of the text will change to Blue, similarly, if we check the second and third checkboxes then the text size and its style will change.
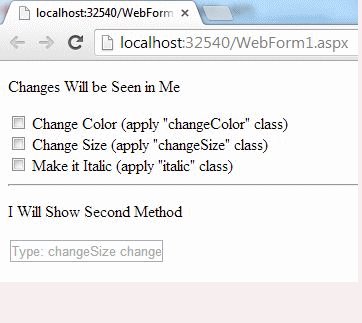
Let's see the output.
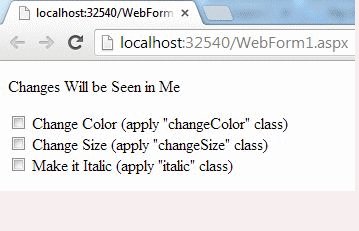
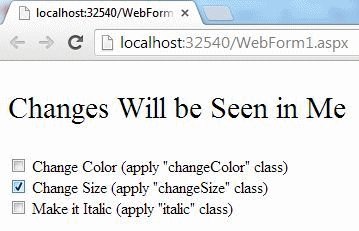
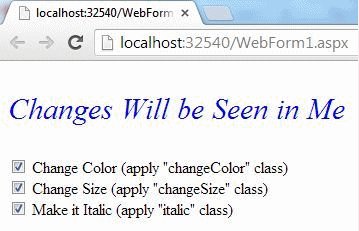
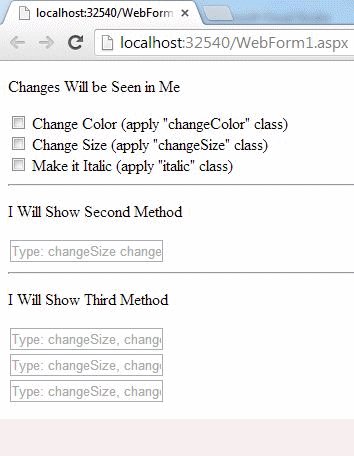
Output
As I run the application and check the checkboxes then this type of output will be seen

Second Method
Now, I will show you the Second Method of applying the CSS dynamically.
In this method, class names will be called to Apply the CSS.
<p ng-class="style">I Will Show Second Method</p>
<input type="text" ng-model="style" placeholder="Type: changeSize changeColor italic">
Here you can see that in the ng-class I have passed the complete style, since I have passed the style in ng-class it will call all the classes that are created in that style.
Then I created a TextBox to which the style is bound using the ng-model, whatever name is provided in the TextBox, the same style will be applied to the text provided through the <p> tag. If the the name provided in the TextBox doesn't match the CSS Class than nothing will happen to the text and nothing will be applied.
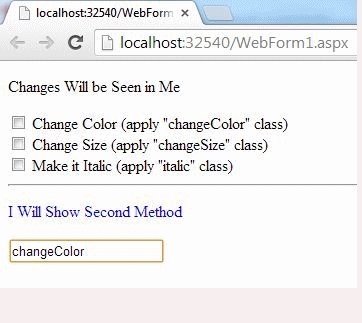
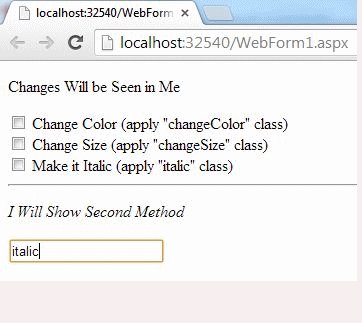
Let's see the output.
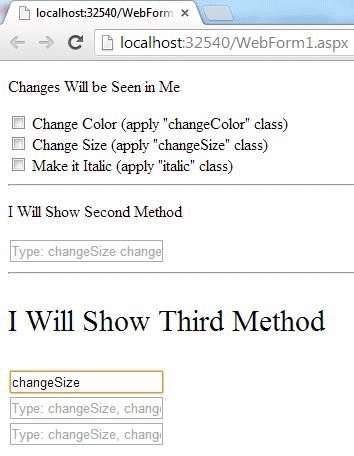
Output

Third Method
Now, I will show you the Third Method for applying the CSS dynamically.
In this method, CSS classes will be called in the order they were created.
<p ng-class="[style1, style2, style3]">Using Array Syntax</p>
<input ng-model="style1" placeholder="Type: changeSize, changeColor or italic"><br>
<input ng-model="style2" placeholder="Type: changeSize, changeColor or italic"><br>
<input ng-model="style3" placeholder="Type: changeSize, changeColor or italic"><br>
Here you can see that I have applied the CSS to the <p> tag using the ng-class but this time I have called the classes by the order they were created, style1 is automatically bound to the first class, similarly style2 and style3 are bound to the second and third class.
Then I created three Textboxes that are bound to style 1, 2, and 3 separately, whatever CSS name is provided in these textboxes, the same CSS class will be applied to the Text provided in the <p> tag.
Let's see the output.
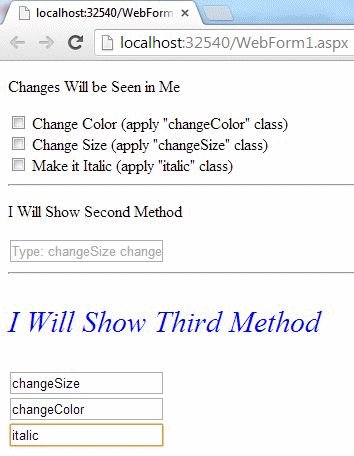
Output

The complete code of this application is as follows.
<html ng-app xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="angular.min.js"></script>
<style>
.changeColor {
color: blue;
}
.changeSize {
font-size: 30px;
}
.italic {
font-style: italic;
}
</style>
</head>
<body>
<p ng-class="{changeColor: Color, changeSize: Size, italic: Italic}">Changes Will be Seen in Me</p>
<input type="checkbox" ng-model="Color"> Change Color (apply "changeColor" class)<br>
<input type="checkbox" ng-model="Size"> Change Size (apply "changeSize" class)<br>
<input type="checkbox" ng-model="Italic"> Make it Italic (apply "italic" class)
<hr>
<p ng-class="style">I Will Show Second Method</p>
<input type="text" ng-model="style" placeholder="Type: changeSize changeColor italic">
<hr>
<p ng-class="[stle1, stle2, stle3]">I Will Show Third Method</p>
<input ng-model="stle1" placeholder="Type: changeSize, changeColor or italic"><br>
<input ng-model="stle2" placeholder="Type: changeSize, changeColor or italic"><br>
<input ng-model="stle3" placeholder="Type: changeSize, changeColor or italic"><br>
</body>
</html>