Node Version Switcher, or NVS for short, is a cross-platform utility that may be used on Windows, Linux, and Mac workstations to manage several node versions on a single computer.

This program installs the various node versions in the Windows user profile folder without requiring administrator privileges on your workstation. Put otherwise, it won't interfere with the C:\Program Files or C:\System32 files.

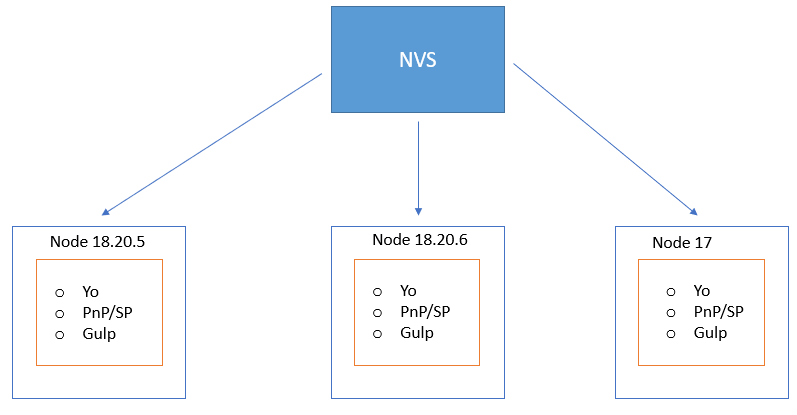
Just like NVM (Node Version Manger)This tool manages all legacy and newer node versions independently and manages the runtime for you on the fly. As you see in the above screenshot, NVS can maintain multiple versions of node in same environment. Each version of the node can have its own tools and runtime.
The node is required for building SPFx (SharePoint Framework) solutions and building SPA (Single Page Applications) and many more.
Steps
Please follow the below steps to set up and configure NVS on windows workstation. Please note that all the steps are performed against windows 11 OS workstation
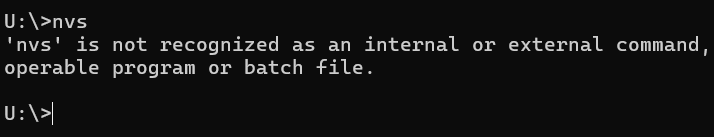
Step 1. Let us check if the workstation has NVS (Node Version Switcher) already installed.

Step 2. Let us try installing NVS on windows machine. In Windows 11, winget is already installed as part of OS and MSFT recommends using winget to install and maintain the software from Github repository. At first it is required to open the command prompt as administrator.

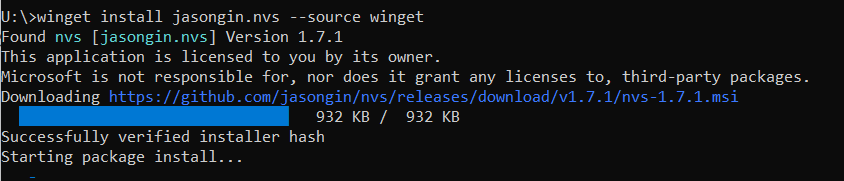
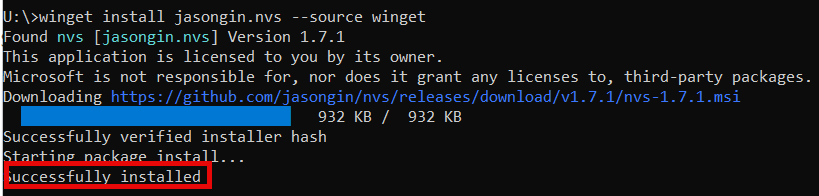
Step 3. in the CMD window, try running the below command to install the NVS. winget install jasongin.nvs –source winget

Step 4. Wait for the operation to complete. At the end you should be getting the message ‘Successfully installed’

Step 5. Close the command window. Open the command window again in ‘Administrator Mode’. This is required. Once opened type in ‘nvs’ in the command window. This time if you can see the nvs version numbers you are good and proceed to step 8. Else if you are getting the ‘Self signed certificate issue’ as per below screen capture then proceed to step 6.

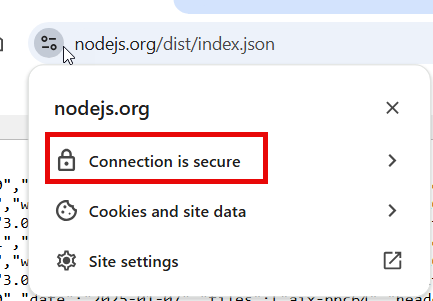
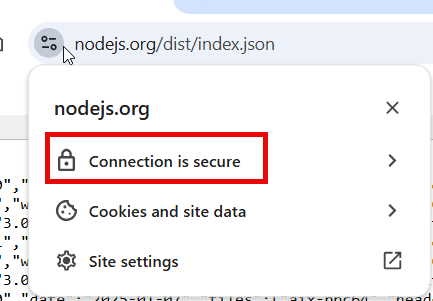
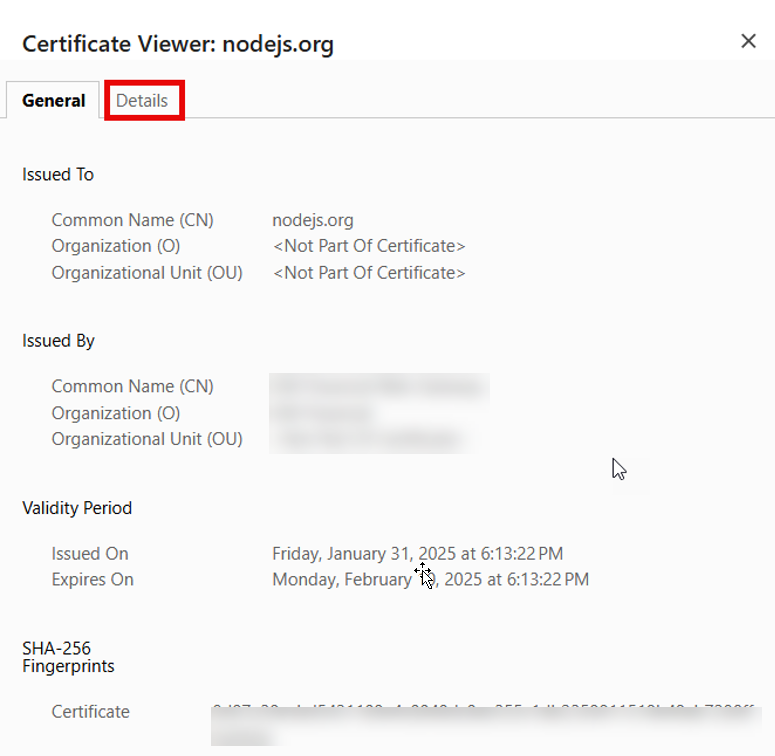
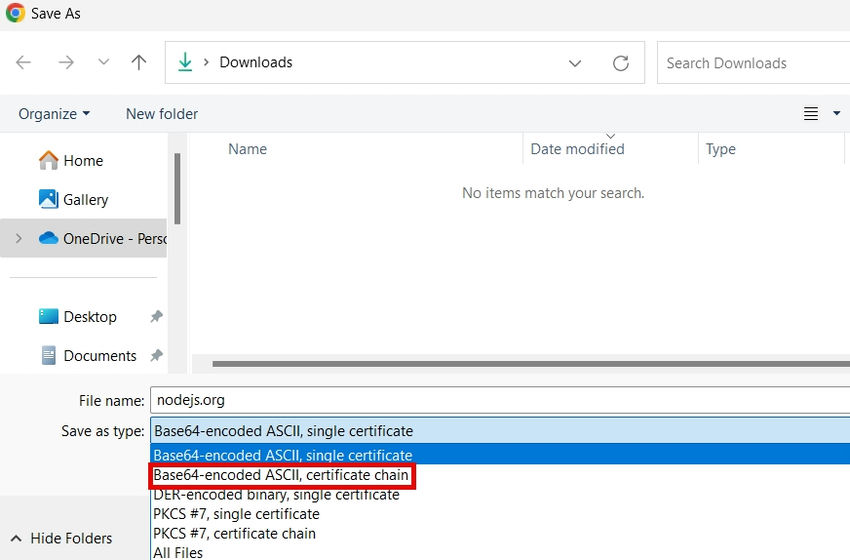
Step 6. Copy the URL https://nodejs.org/dist/index.json in the chrome browser and download the certificate. Make sure you download file contains certificate chain. Click on the certificate information in browser.
Click on lock that says, ‘Connection is secure’.

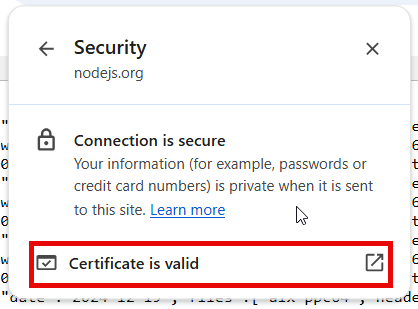
Click on ‘Certificate is valid’

Click on the ‘Details’ tab.

Click on ‘Export Certificate’.

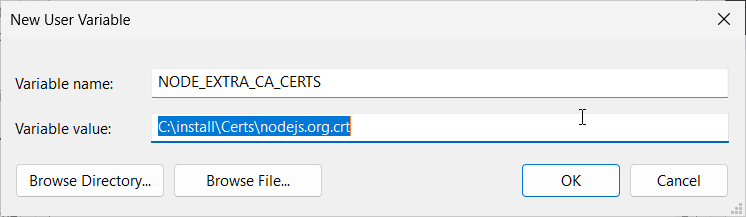
Step 7. Set up the environment variable for your profile under windows environment variables. Set the file for the environment variable to the certificate that you just downloaded.

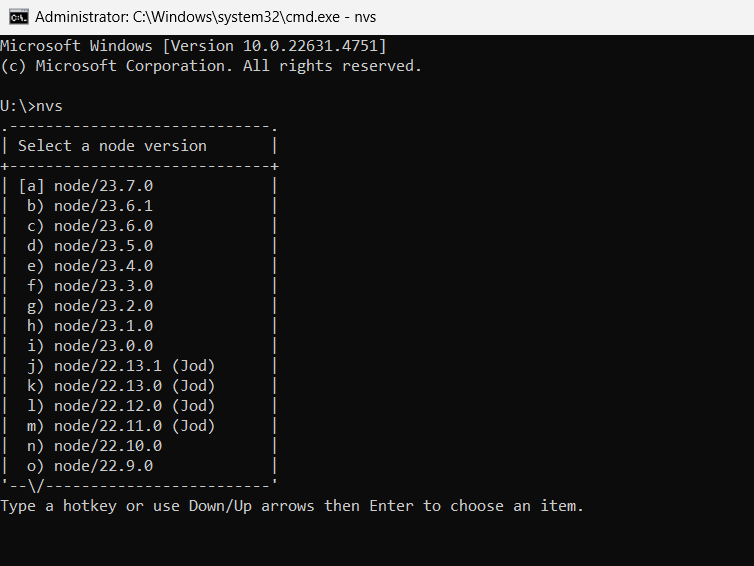
Step 8. Open the command prompt as administrator and then type nvs and look for the below output.

Step 9. If you do not have any version installed, you will be asked to select the node versions from the available binaries. In this case I have chosen to install the version 18.20.6 by using the below command.
nvs add 10.20.6

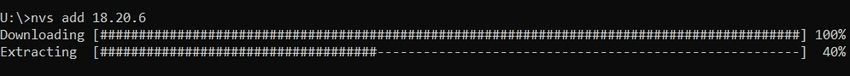
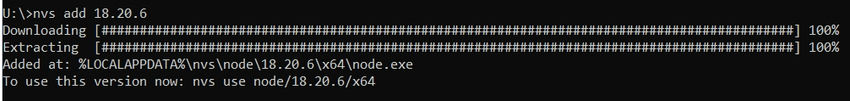
Step 10. Once the installation starts you will be getting below message.

After couple of minutes, you should get a message that the specified node version is added.

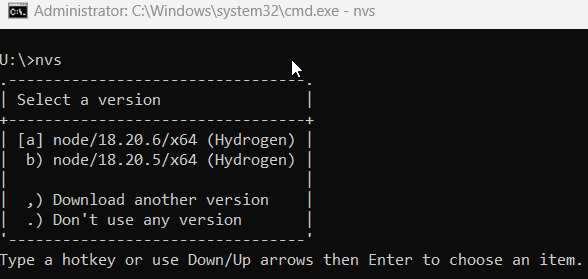
Step 11. clear the screen and type I nvs, you should get the versions now. Select the required version.

Step 12: I have type in (a). you can select the one that is required for your needs. Once selected you can check the version by using the below command.
node –v

Conclusion
Thus, in this article, you have seen how to install NVS a cross-platform tool to manage multiple node versions efficiently, in windows workstation.
HostForLIFE.eu Node.js Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
