This article clarifies the .directive and .filter service in AngularJS. Precise gives numerous sorts of administrations, two of them are directive and filter. In this article I will demonstrate to you an application in which both of the administrations are utilized.

Most importantly you have to add an outside Angular.js record to your application, as it were "angular.min.js". For this you can go to the AngularJS official site.In the wake of downloading the external file you have to add this document to the Head segment of your application.
<head runat="server">
<title></title>
<script src="angular.min.js"></script>
</head>
After add the External JS file, the first thing you should do is to add ng-app in the <HTML> Tag otherwise your application will not run.
<html ng-app xmlns="http://www.w3.org/1999/xhtml">
On the JavaScript function, write the following code in the head section:
<script>
var x = angular.module('x', []);
function ctrl($scope) {
$scope.name = 'testing';
}
angular.module('mod', [])
.filter('ifarray', function () {
return function (input) {
return $.isArray(input) ? input : [];
}
})
.directive('list', function ($compile) {
return {
restrict: 'E',
terminal: true,
scope: { val: 'evaluate' },
link: function (scope, element, attrs) {
if (angular.isArray(scope.val)) {
element.append('<div>+ <div ng-repeat="v in val"><list val="v"></list></div></div>');
} else {
element.append(' - {{val}}');
}
$compile(element.contents())(scope.$new());
}
}
});
angular.module('x', ['mod']);
</script>
Here I made a module whose name is "x", this module will be brought in the g-app directive. After this I made a functionwhose name is "ctrl", in this function one introductory value is passed in the variable "name". After making the function, I utilized the filter and directive administrations, in the directive administration I passed limit as "E". In this directive service I connected an "if" circle that will check whether the Array is utilized, if the array is utilized then it will attach a few controls to the component. I utilized a <list> control that is not a control, it’s an customized control that is not accessible in HTML. Now our work on JavaScript is completed and we can move to the design part of our application. Write this code in the body section:
<body>
<form ng-app="x" id="form1" runat="server">
<pre>
<list val="['item1','item2',['item3','item4']]">
</list>
</pre>
</form>
</body>
Here I bound the module name with the form using the ng-app directive. I utilized the custom component that was pronounced in the second step, in this <list> I bound some beginning values that will be seen in the yield window. Now, our application is made and is prepared for execution.
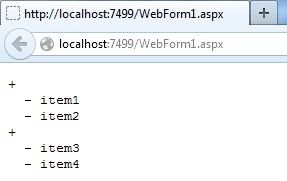
Output
When you running the application you will get a output like this:

You can see that the <list> is showing the output but it was not any official element.
The complete code of this application is as follows:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="JavaScript1.js"></script>
<script>
var x = angular.module('x', []);
function ctrl($scope) {
$scope.name = 'testing';
}
angular.module('mod', [])
.filter('ifarray', function () {
return function (input) {
return $.isArray(input) ? input : [];
}
})
.directive('list', function ($compile) {
return {
restrict: 'E',
terminal: true,
scope: { val: 'evaluate' },
link: function (scope, element, attrs) {
if (angular.isArray(scope.val)) {
element.append('<div>+ <div ng-repeat="v in val"><list val="v"></list></div></div>');
} else {
element.append(' - {{val}}');
}
$compile(element.contents())(scope.$new());
}
}
});
angular.module('x', ['mod']);
</script>
</head>
<body>
<form ng-app="x" id="form1" runat="server">
<pre>
<list val="['item1','item2',['item3','item4']]">
</list>
</pre>
</form>
</body>
</html>
HostForLIFE.eu AngularJS Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
